
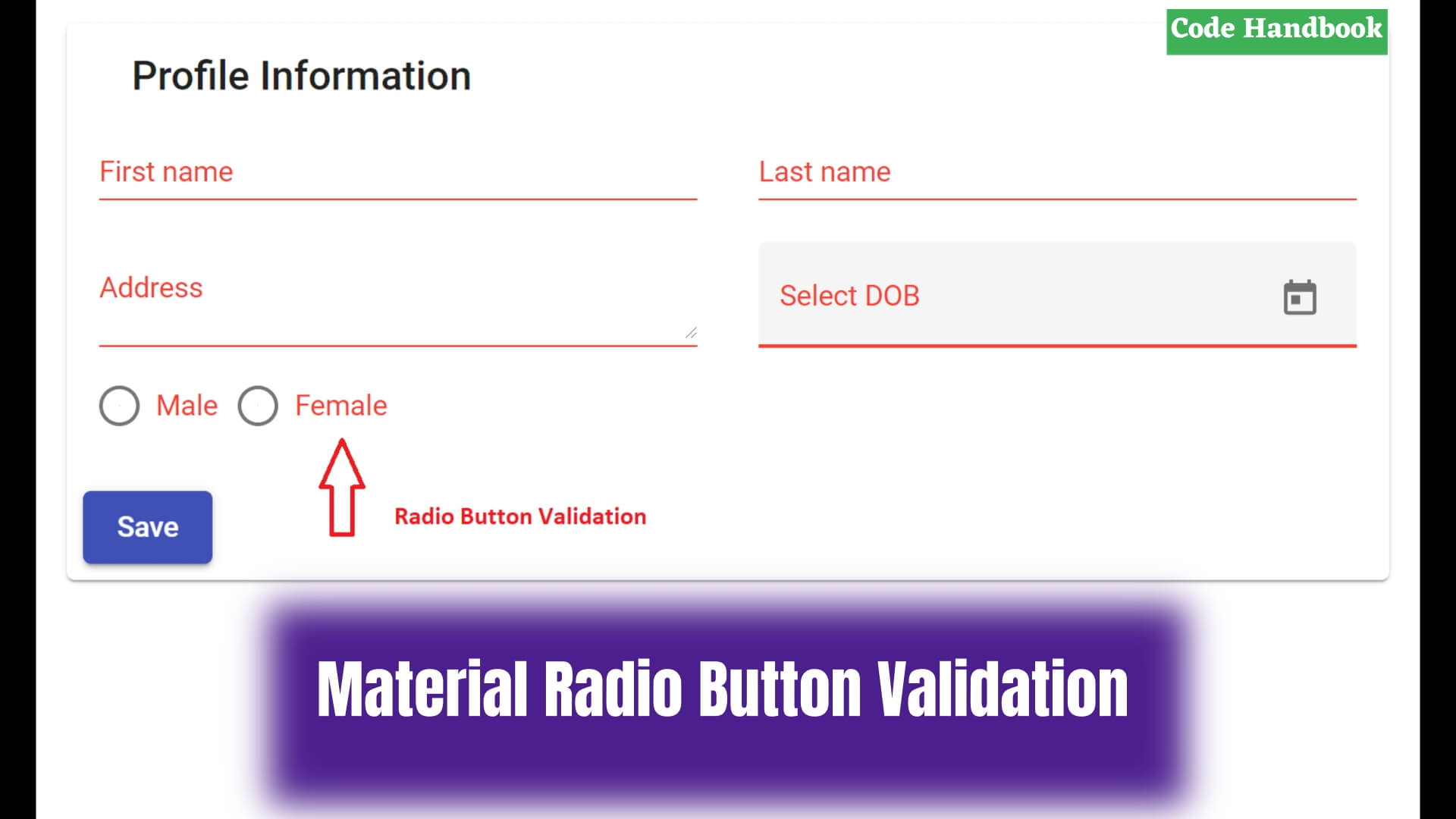
How to Validate Angular Material Radio Button In Reactive Form Code Handbook
Radio Buttons are used when the user must make only one selection out of a group of items. The for attribute is necessary to bind our custom radio button with the input. Add the input's id as the value of the for attribute of the label.. Add radio buttons to a group by adding the name attribute along with the same corresponding value for each of the radio buttons in the group.

Angular material radio button How radio button works with Example?
value and source are the properties of MatRadioChange. 4. Using MatRadioButton MatRadioButton creates radio button enhanced with Material design styling and animations. The selector of MatRadioButton is mat-radio-button that works same as .All radio buttons with same name creates a set and we can select only one of them. To make a group of radio buttons, all mat-radio.

Material Radio Button using Pure HTML and CSS TechieBundle
Powered by Google ©2010-2019. Code licensed under an MIT-style License. Documentation licensed under CC BY 4.0.

23+ Bootstrap Radio Button Style Examples Snippet OnAirCode
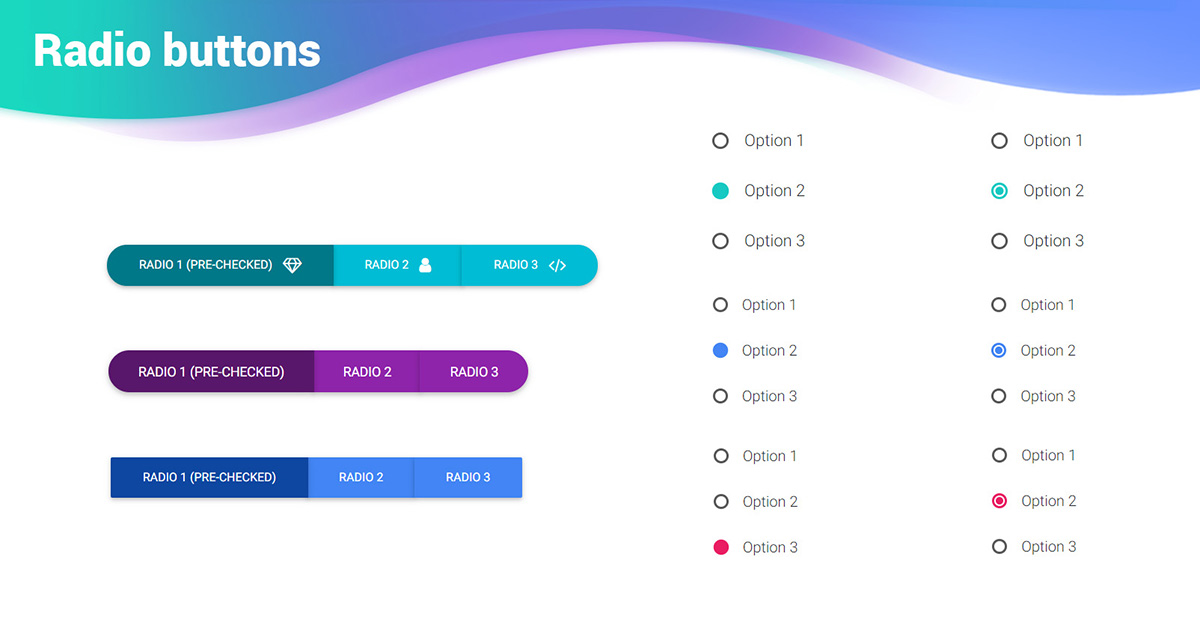
Radio button. A radio button is a circle that is filled in with an inset when selected. Radio buttons allow the user to select one option from a set. Use radio buttons when the user needs to see all available options. If available options can be collapsed, consider using a dropdown menu because it uses less space. Radio buttons example

30+ Pleasing CSS Radio Button Inspirations For Your Next Projects 2020
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
Angular Material Radio Button Demo StackBlitz
Radio buttons allow users to select one option from a set. Radio buttons allow users to select one option from a set. search. material_design. Home. apps. Get started. code. Develop. book. Foundations. palette. Styles. add_circle. Components. pages. Blog. dark_mode. light_mode. Components overview. App bars arrow_drop_down Bottom app bar.

Angular Material Icons With Button Image Cool
Whether the radio button is required. @Input () value: any. The value of this radio button. @Output () change: EventEmitter Radio buttons allow users to select one option from a set.. Material Design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material Design streamlines collaboration between designers and developers, and helps teams quickly build beautiful. How to Implement Radio Button in React with Material UI. Step 1: Set Up New Project. Step 2: Configure React Material UI. Step 3: Build Function Component. Step 4: Create Material UI Radio Button. Step 5: Change Radio Button Direction. Step 6: Customize Radio Button. Step 7: Update Global Component. Step 8: Run App on Browser. Platform differences. Adapt selection controls to correspond with platform standards. Android. Use Material switches, checkboxes, and radio buttons. iOS. Native platform switches should be used as they have matching functionality and presentation as Material switches. Use switches instead of checkboxes and check mark lists instead of radio. Material Design Figma Adobe Sketch Radio group RadioGroup is a helpful wrapper used to group Radio components that provides an easier API, and proper keyboard accessibility to the group. Gender Female Male Other Expand code Material. Components. CDK. Guides. 5.2.5 arrow_drop_down. format_color_fill. GitHub Components. CDK. Guides. menu. Radio button . Form Controls keyboard_arrow_up. Autocomplete Checkbox Datepicker Form field Input Radio button Select Slider Slide toggle. Use Material radio buttons. iOS On iOS, use check mark lists instead of radio buttons as these are the graphics expected on iOS. Behavior Radio buttons allow the user to select one option from a set. Use radio buttons when the user needs to see all available options. overview api examples A Material design radio-button. Typically placed inside of Step 1: Import MatRadioModule Step 2: Use mat-radio-group selector to group radio buttons. mat-radio-button Example Bind data to mat-radio-button using NgModel Using *ngFor to populate mat-radio-button options mat-radio-button Label position mat-radio-button Checked by default![]()
Adjust, check, circle, marked, material, radio button, toggle icon Download on Iconfinder

Material UI Tutorial 8 Radio Buttons YouTube

Angular Material Radio Button Angular Material Tutorial 9 YouTube

Selection Radio Buttons Material UI UpLabs

Material Radio Button Coding Fribly Interactive design, App design, Animation design

Material Design Radio Buttons by Andreas Storm on Dribbble
Material Design

Angular Material Radio Button YouTube
Material Design